Membuat mockup website dengan photoshop.
If you’re searching for membuat mockup website dengan photoshop images information related to the membuat mockup website dengan photoshop interest, you have visit the right blog. Our website frequently gives you suggestions for refferencing the highest quality video and picture content, please kindly hunt and locate more enlightening video articles and graphics that match your interests.
 Pengertian Dan Cara Menggunakan Mockup Kelas Desain Belajar Desain Grafis Mudah From kelasdesain.com
Pengertian Dan Cara Menggunakan Mockup Kelas Desain Belajar Desain Grafis Mudah From kelasdesain.com
Ubah ukuran dan potong gambar agar sesuai dengan format yang diperlukan produk. Simak tutorial berikut ini mengenai CARA MEMBUAT MOCKUP LEBIH REALISTIS DI PHOTOSHOP. Beberapa aplikasi khusus dirancang untuk mendukung kerja web designer dalam membuat desain mockup website. 1692020 Cara Membuat Mockup dalam 5 Langkah Mudah Langkah 1.
Beberapa aplikasi khusus dirancang untuk mendukung kerja web designer dalam membuat desain mockup website.
1542020 Yang dibutuhkan dalam membuat mockup hanyalah sebuah perangkat komputer dan ditambah software editing seperti Adobe Photoshop Adobe Illustrator CorelDRAW dan lainnya. 1132020 Cara membuat mockup pun tak terlalu sulit karena banyak contoh mockup yang sudah berbentuk file psd. Ubah ukuran dan potong gambar agar sesuai dengan format yang diperlukan produk. Dengan menonton video ini lu jadi bisa membuat segala jenis MOCKUP apapun dengan Versi lu sendiri tanpa harus DOWNLOAD TEMPLATE MOCKUP SANA-SINI. Saat ini banyak sekali website yang menyediakan berbagai macam mockup yang bisa didownload secara gratis jadi kamu tak perlu susah payah membuat mockup dari nol.
 Source: indonesiamendesain.com
Source: indonesiamendesain.com
Cacoo adalah software yang bisa membantu sobat untuk membuat mockup website Para desainer bisa membuat gambar rangka situs web yang penerapannya pada desktop mereka atau bahkan pada smartphone. Save for Web Legacy ataupun shortcut menggunakan CTRLAltShiftS pada Adobe Photoshop. Ubah ukuran dan potong gambar agar sesuai dengan format yang diperlukan produk. Kemudian gunakan tool Text untuk membuat teks pada persegi kedua yang dijadikan sebagai slider pada website. Ad Download 100s of Mockups Graphic Assets Actions Fonts Icons.
Langsung saja kita mulai membuatnya.
Langsung saja kita mulai membuatnya. 20112019 Kami sudah mengulas 15 aplikasi untuk membuat mockup website dengan beragam fitur yang disediakan. Cacoo adalah software yang bisa membantu sobat untuk membuat mockup website Para desainer bisa membuat gambar rangka situs web yang penerapannya pada desktop mereka atau bahkan pada smartphone. Kemudian gunakan tool Text untuk membuat teks pada persegi kedua yang dijadikan sebagai slider pada website.
 Source: blog.sribu.com
Source: blog.sribu.com
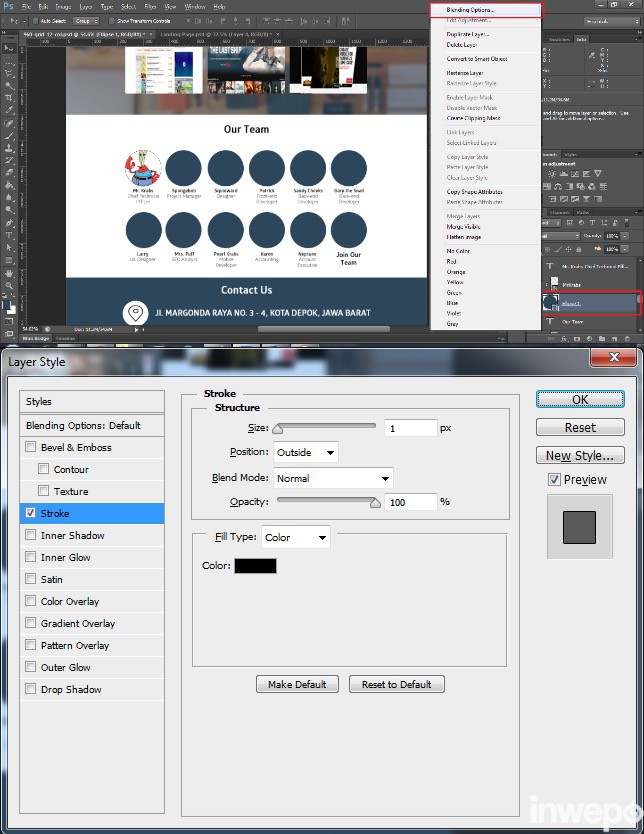
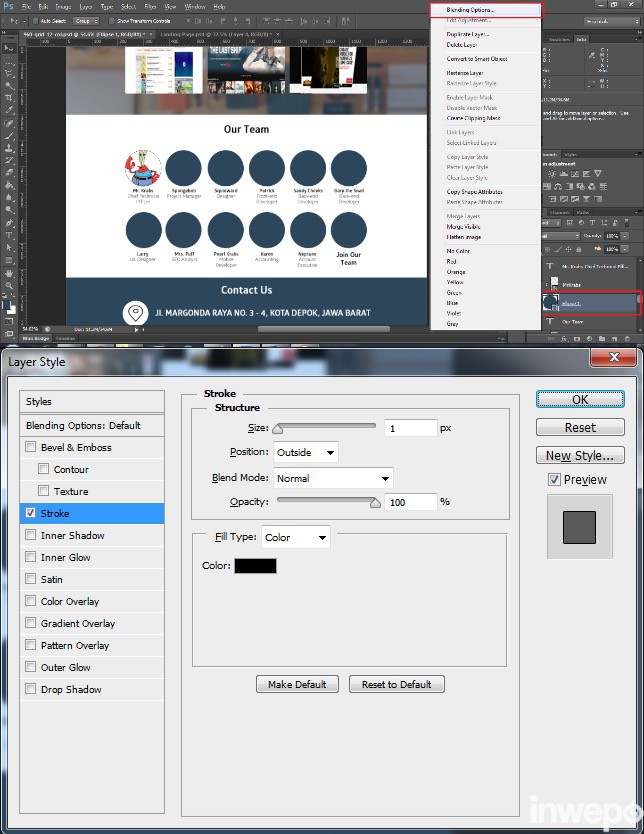
Simak tutorial berikut ini mengenai CARA MEMBUAT MOCKUP LEBIH REALISTIS DI PHOTOSHOP. 1132020 Cara membuat mockup pun tak terlalu sulit karena banyak contoh mockup yang sudah berbentuk file psd. Seperti biasa saya akan menjelaskan secara detail dan mudah bagaimana cara membuatnya. 22102016 Halo pembaca setia inwepo kita kembali lagi di Tutorial Membuat Mockup Website Menggunakan Photoshop kali ini kita masuk ke tutorial ke-lima atau yang terakhir dari tutorial ini.
 Source: design.tutsplus.com
Source: design.tutsplus.com
Dengan menonton video ini lu jadi bisa membuat segala jenis MOCKUP apapun dengan Versi lu sendiri tanpa harus DOWNLOAD TEMPLATE MOCKUP SANA-SINI. 2142018 Kamu dapat lakukan hal ini mulai dari mockup website kamu kompres terlebih dahulu dengan cara FILE. Pilih jenis produk yang Anda minati. Klik Upload Screenshot dan pilih gambar yang ingin Anda tempatkan pada produk.
 Source: grafis-media.website
Source: grafis-media.website
1542020 Yang dibutuhkan dalam membuat mockup hanyalah sebuah perangkat komputer dan ditambah software editing seperti Adobe Photoshop Adobe Illustrator CorelDRAW dan lainnya. Ketik We Are MockUp dan ubah ukuran font nya menjadi 60pt warna putih dan jenis font yang digunakan adalah Glober. Save for Web Legacy ataupun shortcut menggunakan CTRLAltShiftS pada Adobe Photoshop. Pilih gambar yang akan dijadikan bahan mock upsetelah itu buka gambar menggunakan software Photoshop kali ini saya menggunakan Photoshop CS6.
Pilih gambar yang akan dijadikan bahan mock upsetelah itu buka gambar menggunakan software Photoshop kali ini saya menggunakan Photoshop CS6. 25112019 Untuk pemula non-desainer memulai debut memang selalu tidak mudah. 1692020 Cara Membuat Mockup dalam 5 Langkah Mudah Langkah 1. Hanya dengan itu seorang desainer dapat membuat hasil desain nya terlihat realistis serta harganya yang hampir gratis.
20112019 Kami sudah mengulas 15 aplikasi untuk membuat mockup website dengan beragam fitur yang disediakan.
Seperti biasa saya akan menjelaskan secara detail dan mudah bagaimana cara membuatnya. Beberapa aplikasi khusus dirancang untuk mendukung kerja web designer dalam membuat desain mockup website. Ad Learn more about Revit Architecture Revit MEP Revit Structure. Hanya dengan itu seorang desainer dapat membuat hasil desain nya terlihat realistis serta harganya yang hampir gratis. Tidak terkecuali pada proses membuat mockup website untuk pertama kali.
 Source: inwepo.co
Source: inwepo.co
Cacoo adalah software yang bisa membantu sobat untuk membuat mockup website Para desainer bisa membuat gambar rangka situs web yang penerapannya pada desktop mereka atau bahkan pada smartphone. Simak tutorial berikut ini mengenai CARA MEMBUAT MOCKUP LEBIH REALISTIS DI PHOTOSHOP. 1542020 Yang dibutuhkan dalam membuat mockup hanyalah sebuah perangkat komputer dan ditambah software editing seperti Adobe Photoshop Adobe Illustrator CorelDRAW dan lainnya. Pilih jenis produk yang Anda minati. Saat ini banyak sekali website yang menyediakan berbagai macam mockup yang bisa didownload secara gratis jadi kamu tak perlu susah payah membuat mockup dari nol.
Bahkan saat itu banyak sekali website yang menawarkan pembuatan mockup. Save for Web Legacy ataupun shortcut menggunakan CTRLAltShiftS pada Adobe Photoshop. Pilih gambar yang akan dijadikan bahan mock upsetelah itu buka gambar menggunakan software Photoshop kali ini saya menggunakan Photoshop CS6. 1542020 Yang dibutuhkan dalam membuat mockup hanyalah sebuah perangkat komputer dan ditambah software editing seperti Adobe Photoshop Adobe Illustrator CorelDRAW dan lainnya.
Cara Membuat Mockup Website Menggunakan Photoshop Bagian 1 Cara Membuat.
26102020 HotGloo adalah Aplikasi Mockup Website untuk membuat dan membagikan hasil desain website sekaligus dapat mengumpulkan feedback selama proses pembuatan desain. Ad It Has Never Been Easier to Use Adobe Photoshop. Tidak terkecuali pada proses membuat mockup website untuk pertama kali. Kemudian gunakan tool Text untuk membuat teks pada persegi kedua yang dijadikan sebagai slider pada website.
 Source: charis.id
Source: charis.id
Ad Learn more about Revit Architecture Revit MEP Revit Structure. Namun tak sedikit pula aplikasi yang bersifat multi purpose bisa digunakan untuk membuat prototype bahkan menggambar vektor. Dengan menonton video ini lu jadi bisa membuat segala jenis MOCKUP apapun dengan Versi lu sendiri tanpa harus DOWNLOAD TEMPLATE MOCKUP SANA-SINI. New Features are Rolling Out Regularly to Simplify Steps and Save Time.
 Source: inwepo.co
Source: inwepo.co
Bagi yang belum membaca tutorial bagian 1 bagian 2 bagian 3 dan bagian 4 dapat membacanya terlebih dahulu. Langsung saja kita mulai membuatnya. Dengan begitu kamu tinggal download dan mengeditnya menggunakan photoshop. Hanya dengan itu seorang desainer dapat membuat hasil desain nya terlihat realistis serta harganya yang hampir gratis.
 Source: indonesiamendesain.com
Source: indonesiamendesain.com
Seperti biasa saya akan menjelaskan secara detail dan mudah bagaimana cara membuatnya. Dengan menonton video ini lu jadi bisa membuat segala jenis MOCKUP apapun dengan Versi lu sendiri tanpa harus DOWNLOAD TEMPLATE MOCKUP SANA-SINI. Simak tutorial berikut ini mengenai CARA MEMBUAT MOCKUP LEBIH REALISTIS DI PHOTOSHOP. Cacoo terbagi menjadi 2 versi Versi berbayar dan.
Klik Upload Screenshot dan pilih gambar yang ingin Anda tempatkan pada produk.
New Features are Rolling Out Regularly to Simplify Steps and Save Time. Ad Learn more about Revit Architecture Revit MEP Revit Structure. Save for Web Legacy ataupun shortcut menggunakan CTRLAltShiftS pada Adobe Photoshop. 1242018 Kamu dapat lakukan hal ini mulai dari mockup websitekamu kompres terlebih dahulu dengan cara FILE. Ketik We Are MockUp dan ubah ukuran font nya menjadi 60pt warna putih dan jenis font yang digunakan adalah Glober.
 Source: desaininkscape.wordpress.com
Source: desaininkscape.wordpress.com
Cara Membuat Mockup Website Menggunakan Photoshop Bagian 1 Cara Membuat. Hanya dengan itu seorang desainer dapat membuat hasil desain nya terlihat realistis serta harganya yang hampir gratis. 1332020 Karena video ini merupakan lanjutan dari CARA MEMBUAT MOCKUP dengan lebih DETAIL. Ketik We Are MockUp dan ubah ukuran font nya menjadi 60pt warna putih dan jenis font yang digunakan adalah Glober. Klik Upload Screenshot dan pilih gambar yang ingin Anda tempatkan pada produk.
Buat lagi text yang akan diletakan di bawah tulisan We Are MockUp.
Dengan begitu kamu tinggal download dan mengeditnya menggunakan photoshop. Cara Membuat Mockup Website Menggunakan Photoshop Bagian 1 Cara Membuat. Ad Download 100s of Mockups Graphic Assets Actions Fonts Icons. 1542020 Yang dibutuhkan dalam membuat mockup hanyalah sebuah perangkat komputer dan ditambah software editing seperti Adobe Photoshop Adobe Illustrator CorelDRAW dan lainnya.
 Source: internetmarketing.co.id
Source: internetmarketing.co.id
1692020 Cara Membuat Mockup dalam 5 Langkah Mudah Langkah 1. Simak tutorial berikut ini mengenai CARA MEMBUAT MOCKUP LEBIH REALISTIS DI PHOTOSHOP. Saat ini banyak sekali website yang menyediakan berbagai macam mockup yang bisa didownload secara gratis jadi kamu tak perlu susah payah membuat mockup dari nol. 22102016 Halo pembaca setia inwepo kita kembali lagi di Tutorial Membuat Mockup Website Menggunakan Photoshop kali ini kita masuk ke tutorial ke-lima atau yang terakhir dari tutorial ini.
 Source: velocitydeveloper.com
Source: velocitydeveloper.com
Ad It Has Never Been Easier to Use Adobe Photoshop. Seperti biasa saya akan menjelaskan secara detail dan mudah bagaimana cara membuatnya. Beberapa aplikasi khusus dirancang untuk mendukung kerja web designer dalam membuat desain mockup website. Ad Learn more about Revit Architecture Revit MEP Revit Structure.
 Source: inwepo.co
Source: inwepo.co
Tidak terkecuali pada proses membuat mockup website untuk pertama kali. Buat lagi text yang akan diletakan di bawah tulisan We Are MockUp. 22102016 Halo pembaca setia inwepo kita kembali lagi di Tutorial Membuat Mockup Website Menggunakan Photoshop kali ini kita masuk ke tutorial ke-lima atau yang terakhir dari tutorial ini. 1242018 Kamu dapat lakukan hal ini mulai dari mockup websitekamu kompres terlebih dahulu dengan cara FILE.
1332020 Karena video ini merupakan lanjutan dari CARA MEMBUAT MOCKUP dengan lebih DETAIL.
Bagi yang belum membaca tutorial bagian 1 bagian 2 bagian 3 dan bagian 4 dapat membacanya terlebih dahulu. Ad It Has Never Been Easier to Use Adobe Photoshop. Save for Web Legacy ataupun shortcut menggunakan CTRLAltShiftS pada Adobe Photoshop. Simak tutorial berikut ini mengenai CARA MEMBUAT MOCKUP LEBIH REALISTIS DI PHOTOSHOP. Saya menggunakan gambar ini.
 Source: grafis-media.website
Source: grafis-media.website
1692020 Cara Membuat Mockup dalam 5 Langkah Mudah Langkah 1. Terdapat lebih dari 2000 icons elements dan widgets di dalam library aplikasi ini. 1332020 Karena video ini merupakan lanjutan dari CARA MEMBUAT MOCKUP dengan lebih DETAIL. Cara Membuat Mockup Website Menggunakan Photoshop Bagian 1 Cara Membuat. 22102016 Halo pembaca setia inwepo kita kembali lagi di Tutorial Membuat Mockup Website Menggunakan Photoshop kali ini kita masuk ke tutorial ke-lima atau yang terakhir dari tutorial ini.
2142018 Kamu dapat lakukan hal ini mulai dari mockup website kamu kompres terlebih dahulu dengan cara FILE.
Langsung saja kita mulai membuatnya. Cara Membuat Mockup Website Menggunakan Photoshop Bagian 1 Cara Membuat. Simak tutorial berikut ini mengenai CARA MEMBUAT MOCKUP LEBIH REALISTIS DI PHOTOSHOP. Saya menggunakan gambar ini.
 Source: cute766.info
Source: cute766.info
Ubah ukuran dan potong gambar agar sesuai dengan format yang diperlukan produk. Ad It Has Never Been Easier to Use Adobe Photoshop. 25112019 Untuk pemula non-desainer memulai debut memang selalu tidak mudah. Save for Web Legacy ataupun shortcut menggunakan CTRLAltShiftS pada Adobe Photoshop. 26102020 HotGloo adalah Aplikasi Mockup Website untuk membuat dan membagikan hasil desain website sekaligus dapat mengumpulkan feedback selama proses pembuatan desain.
 Source: inwepo.co
Source: inwepo.co
Ad Download 100s of Mockups Graphic Assets Actions Fonts Icons. Ubah ukuran dan potong gambar agar sesuai dengan format yang diperlukan produk. 1332020 Karena video ini merupakan lanjutan dari CARA MEMBUAT MOCKUP dengan lebih DETAIL. Save for Web Legacy ataupun shortcut menggunakan CTRLAltShiftS pada Adobe Photoshop. 1132020 Cara membuat mockup pun tak terlalu sulit karena banyak contoh mockup yang sudah berbentuk file psd.
 Source: inwepo.co
Source: inwepo.co
Kemudian gunakan tool Text untuk membuat teks pada persegi kedua yang dijadikan sebagai slider pada website. Ad Download 100s of Mockups Graphic Assets Actions Fonts Icons. Ubah ukuran dan potong gambar agar sesuai dengan format yang diperlukan produk. 20112019 Kami sudah mengulas 15 aplikasi untuk membuat mockup website dengan beragam fitur yang disediakan. Beberapa aplikasi khusus dirancang untuk mendukung kerja web designer dalam membuat desain mockup website.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title membuat mockup website dengan photoshop by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





